react 배경Image 설정
Today
오늘은 React를 활용하여 배경에 이미지를 입히는 작업을 해보았다. 방법은 여러가지 있겠지만 이번에 알게된 방법은 다음 2가지와 같다.
- 1. HTML페이지에 CSS형태로 적용하기
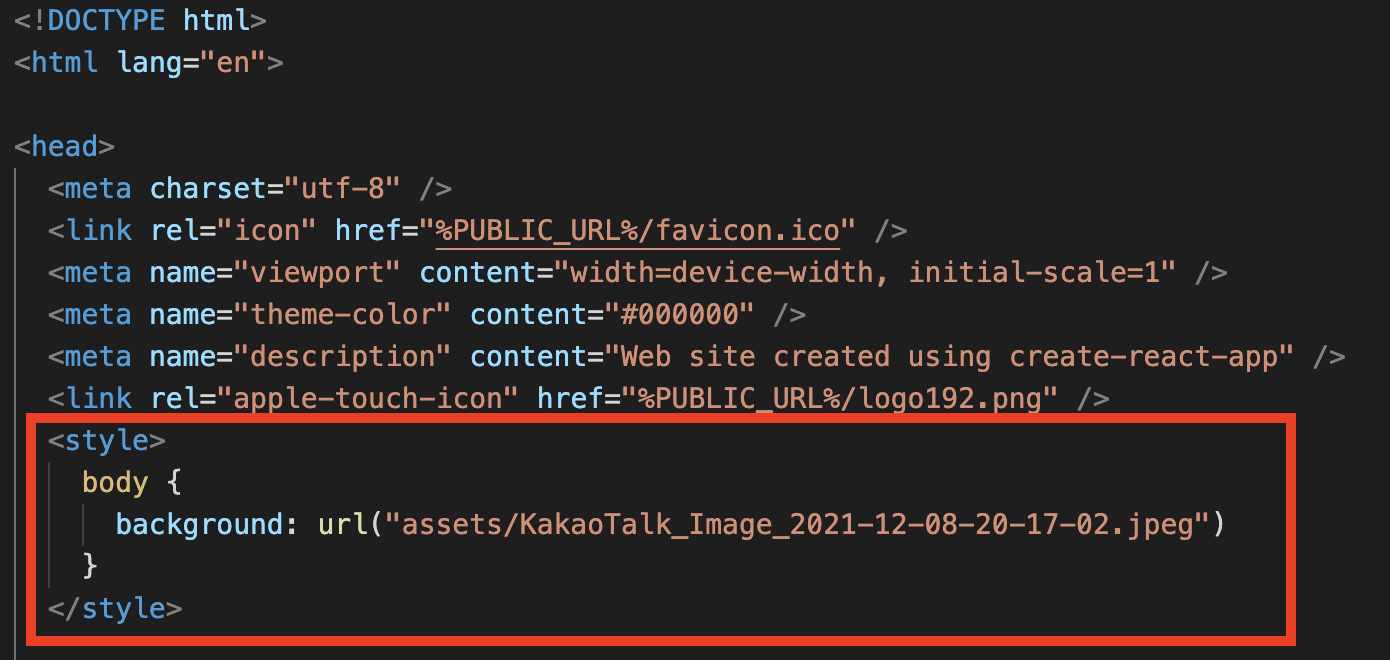
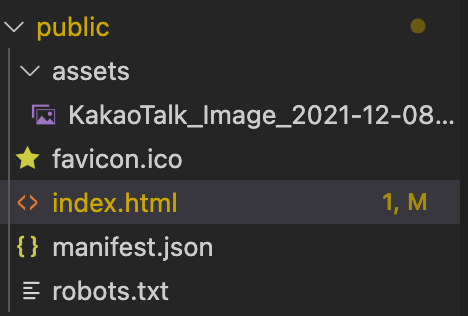
SPA(Single Page Application)이라는 React의 특징을 이용해, 하나의 HTML의 body에 CSS형태로 적용해주면 페이지 이동을 하더라도 항상 같은 배경이미지를 가지는 효과를 줄 수 있다. image파일은 public 폴더안에 assets이라는 폴더를 만들어줘서 관리해줬다.(폴더이름은 마음대로 정해도 되지만, 통상적으로 image 혹은 assets라는 폴더이름으로 관리해주는 경우가 많은 것 같다.) 이미지에 효과나 크기 설정 같은 경우는 html css에서 사용하던 방법처럼 사용하면 된다.


- 2. App.js에서 import하여 styled-component로 적용하기
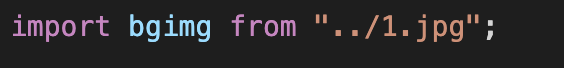
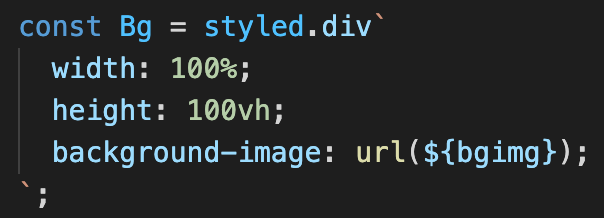
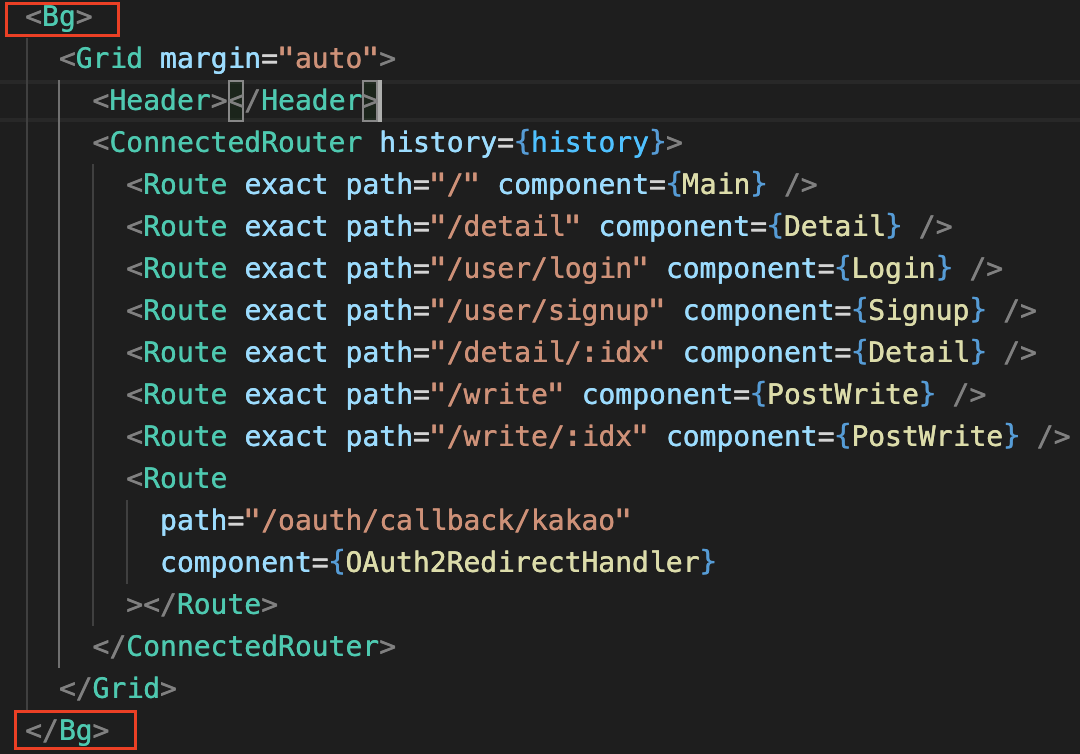
또 하나의 방법은 이미지 파일을 import하여 style-component로 만들어준 후, 보여주고 싶은 페이지에만 태그로 감싸 적용시켜 주는 방법이다.




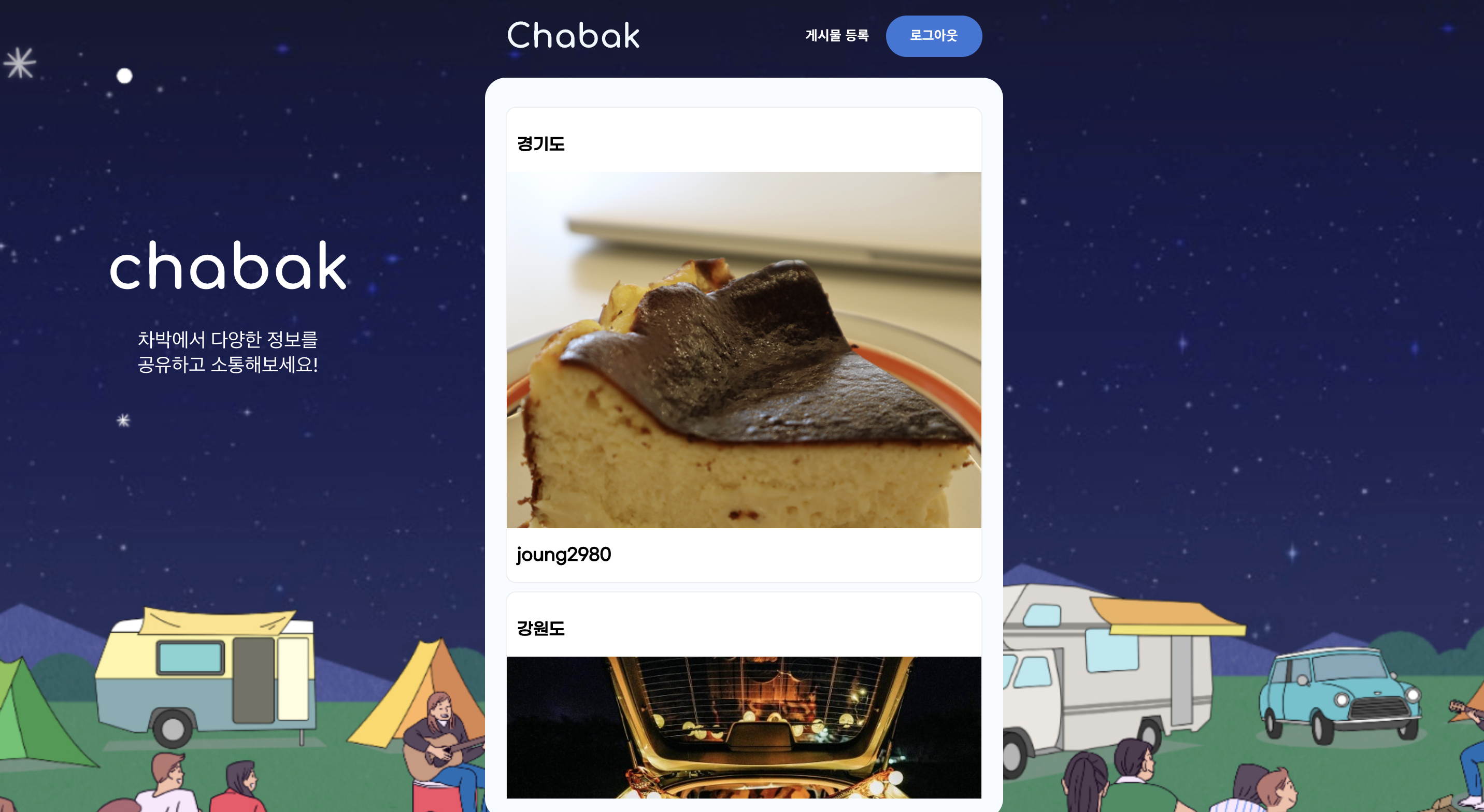
위 방법들을 사용하면 아래와 같이 배경이 잘 적용된 모습을 볼 수 있다.

사용하는 사람에 따라 적용하는 스타일이 다르겠지만, 1번과 2번의 차이점은 1번 같은 경우는 SPA의 특징으로 하나의 html에 적용하면 페이지를 이동해도 같은 배경이미지를 불러오겠지만, 2번과 같은 경우로 적용한다면 App.js에서 원하는 컴포넌트에만 태그로 감싸 적용시켜 페이지 이동마다 다른 배경이미지를 적용시켜 줄 수 있다는 점이 다를 것 같다.
