react Image 여러장 업로드하기 (swiper활용)
Today
오늘은 한 화면에 사진을 여러장 올리고 넘기는 방법을 구현하려고 알아보다가 swiper라는 라이브러리를 알게되어 알아보았다.
- swiper 설치
우선 터미널에서 yarn add swiper를 통해 swiper라이브러리를 설치해준다.
(swiper를 바로 설치하면 최신버전 7버젼 으로 설치되는데, 이경우 블로그를 찾아보니 아래의 import "swiper/swiper.min.css", "swiper/components/navigation/navigation.min.css"부분에서 min을 제거해주면 된다고 한다. 나같은 경우에는 min을 지워도 실행이 되지 않아 yarn add swiper@6.8.4를 통해 6버젼으로 설치를 해주니 실행이 잘 되었다.)
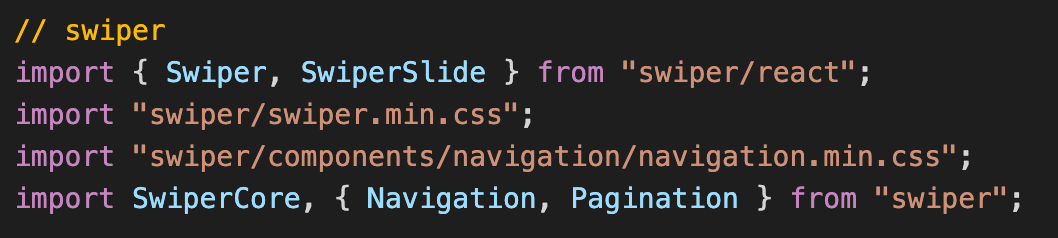
- components 불러오기

style은 swiper.js에서 제공하는 스타일이며 css형식도 제공하지만 추가적인 기능들이 모두 scss로 제공되어 scss를 설치후에 scss파일을 import하는것이 좋다.
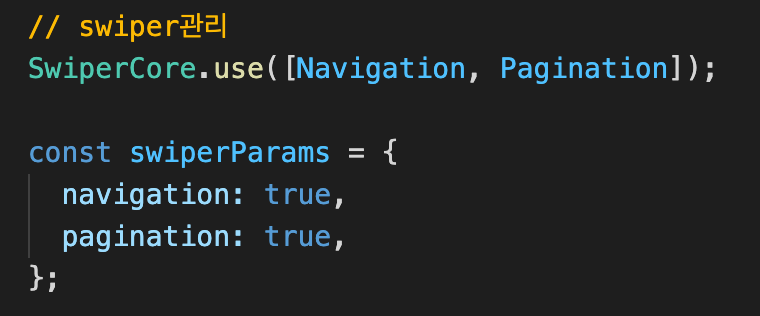
먼저 필요한 컴포넌트들과 컴포넌트에 맞는 style을 import한다. 모두 swiper.js에서 제공한다. import 한 SwiperCore.use를 사용하여 설치한다. Swiper컴포넌트의 props로 넣어준다. 이렇게하면 기본적인 swiper기능을 사용할 수 있다.



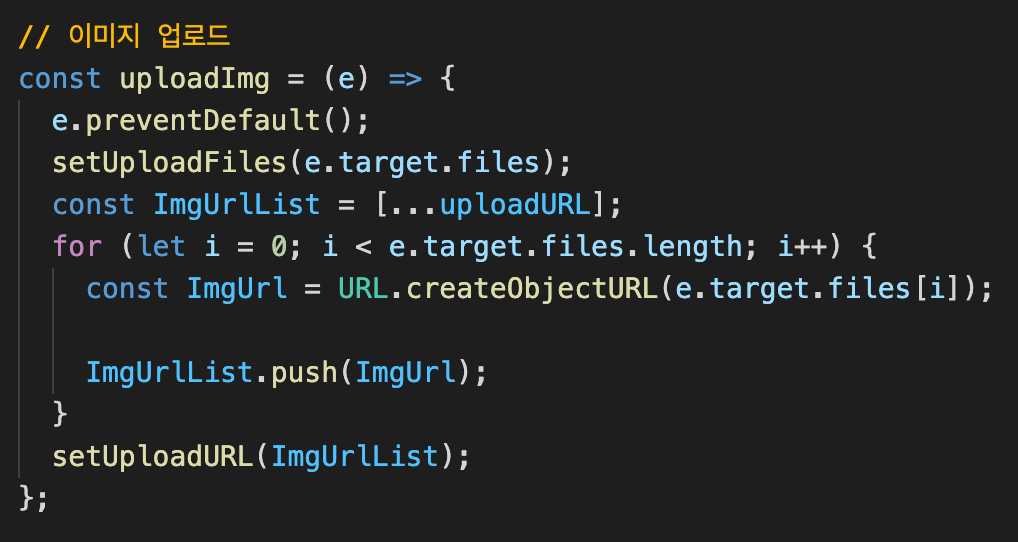
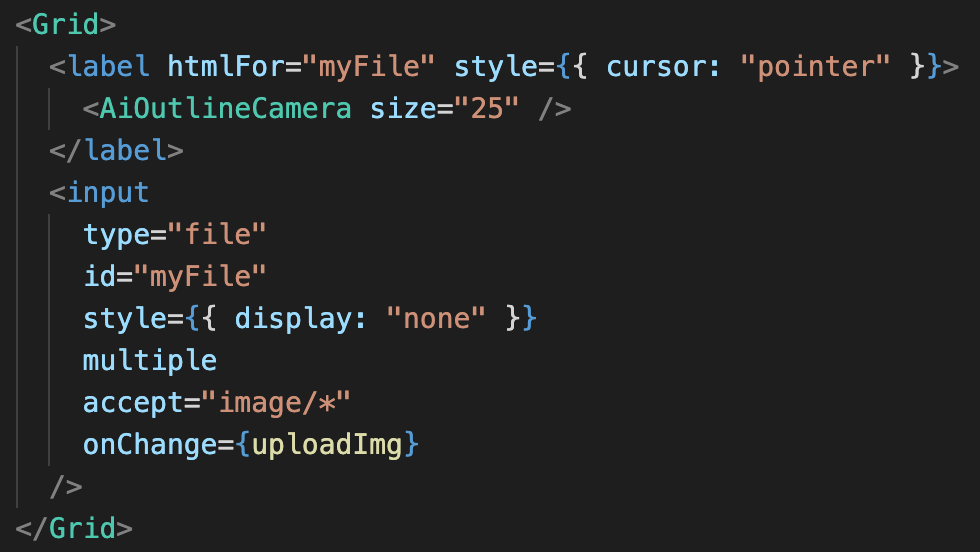
버튼을 클릭하면 이미지를 선택할 수 있는 창이 나오도록 만들어준다.

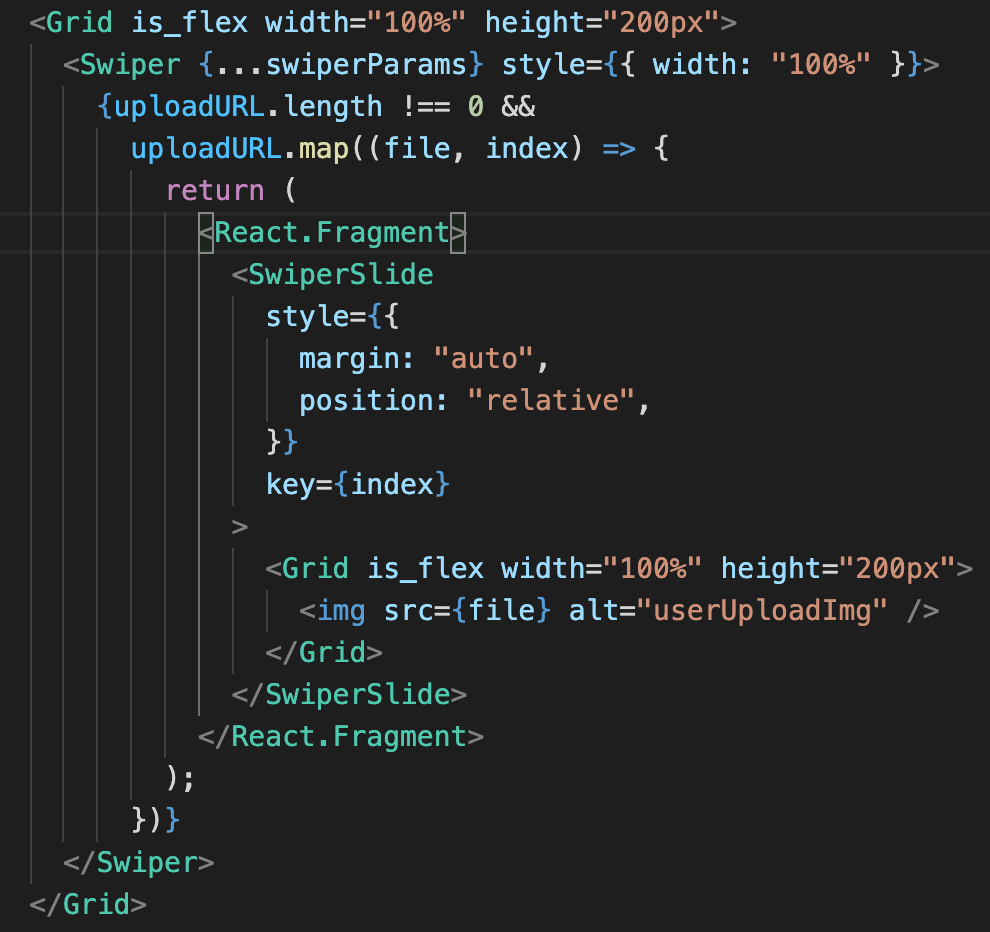
Swiper 컴포넌트는 slide될 자식들을 감싸는 부모태그가 되어야하며, SwiperSlide가 슬라이드 될 lists가 될 것이다.

위와 같이 해주고 나서 실행을 시키면 아래와 같이 여러장으로 사진이 잘 넘어가는 것을 확인 할 수 있다.
