프론트엔드 웹개발자로 거듭나기 위해 React 웹강의를 열심히 듣다가 JSX에 대한 개념을 짚고 넘어가기 위해 개념을 정리해 본다.
React를 오늘 처음 접하게 되었는데, React에서는 하나의 html파일만이 존재한다고 한다. 기본적으로 웹페이지에 글과 디자인을 표현해 주기 위해서는 html파일에 작성을 해야하지만, React는 js파일로 화면을 구현하고, JavaScript 파일안에서는 html에서 사용하던 태그를 사용해 화면에 나타내 주는것이 가능하고 이것을 JSX라고 한다. (HTML을 품은 JS = JSX)
하지만, JSX를 사용하는데 있어서 html에서 사용하던 것과는 몇가지 다른 규칙과 방식이 존재한다.
- 태그 닫아주기!
- 무조건 1개의 엘리먼트 반환하기!
- JavaScript값을 가져오기 위해 중괄호 사용하기!
- class는 className으로 적기!
- 인라인으로 style 줄 때!
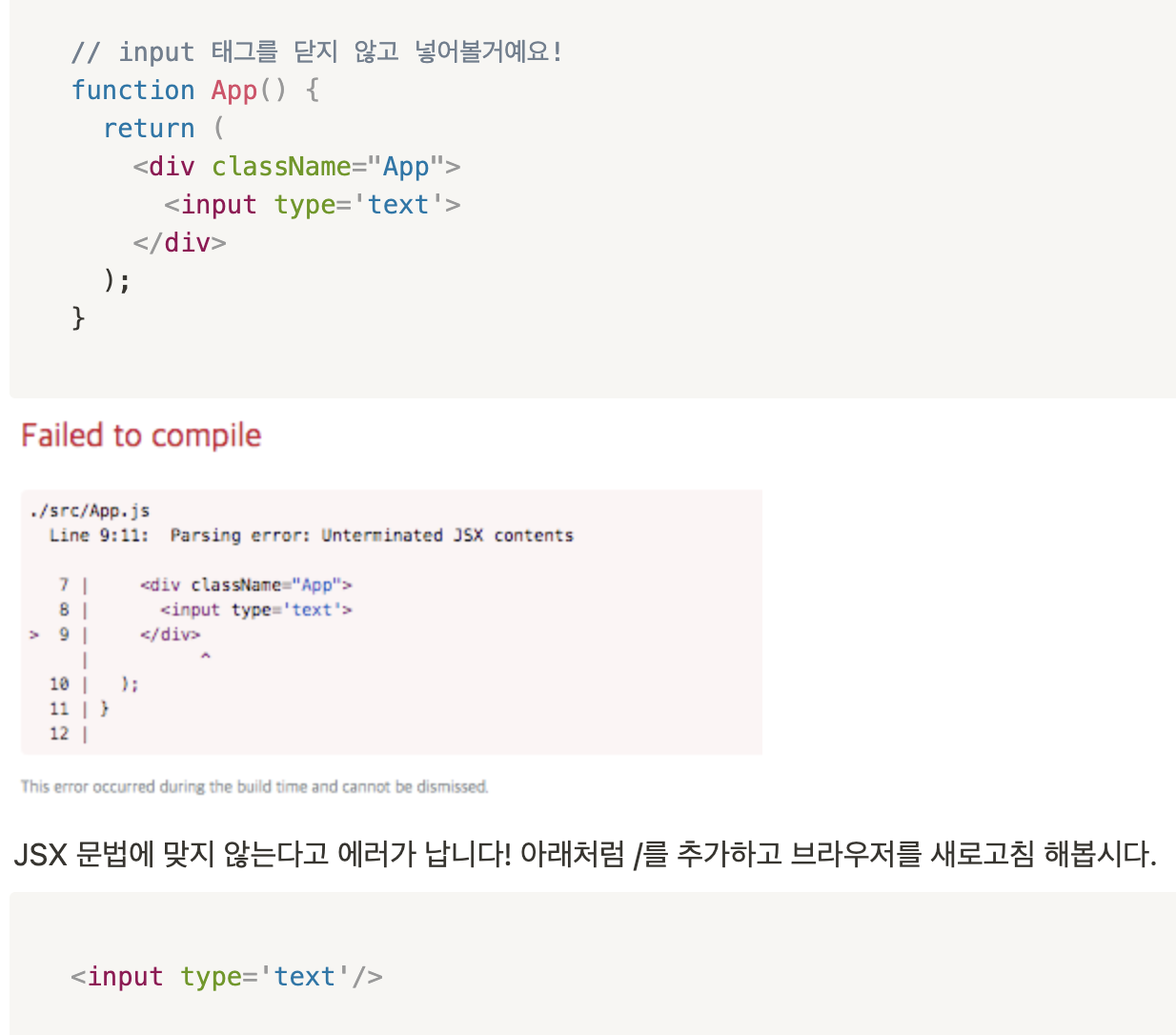
1. 태그 닫아주기! (하나의 태그로 끝날 경우 뒷부분에 /닫는태그를 사용해주어야 한다.)

2. 무조건 1개의 엘리먼트를 반환하기! (1개 이상의 요소를 따로 반환할 수 없다.)

3. JavaScript값을 가져오기 위해 중괄호 사용하기!

4. class는 className으로 적기! (html파일에서는 class라고 적었다면 react에서는 className으로 적어야 한다.)

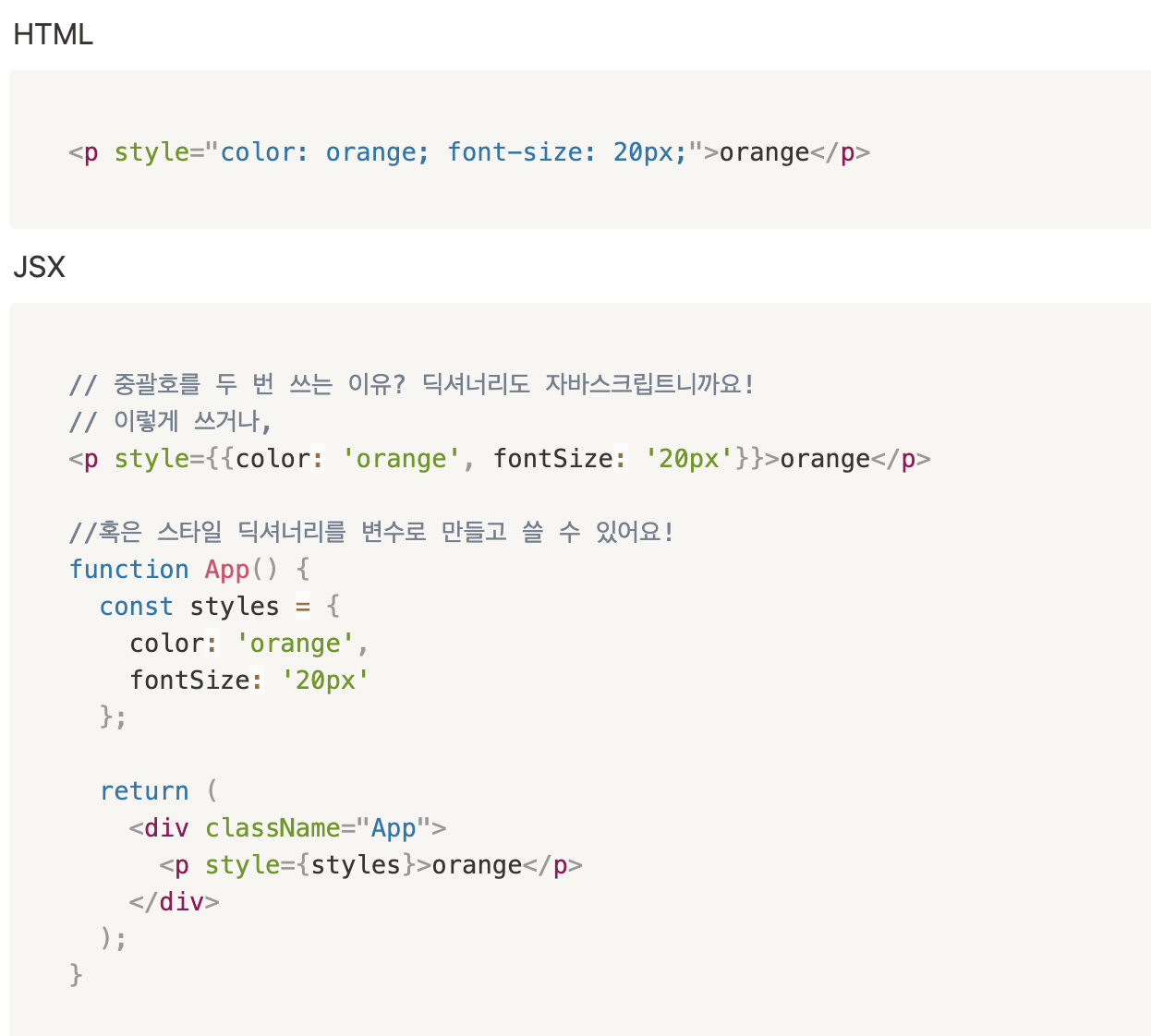
5. 인라인으로 style 줄 때! (style효과를 줄 때 또한, 중괄호를 사용한다.)

이상, JSX 사용법에 대해 알아보았다. HTML파일에서 적었던 방식과는 조금 다른 부분이 존재하여 헷갈릴 수 있으므로, 주의하도록 하자.

SMALL
'TIL' 카테고리의 다른 글
| React Parameter값 가져오기 (0) | 2021.11.18 |
|---|---|
| SPA 라우팅 (0) | 2021.11.16 |
| img 원하는 갯수만큼 웹스크래핑이 안될때(sleep) (0) | 2021.11.06 |
| mac 5000포트 Error 해결하기 (0) | 2021.11.05 |
| decode Error 해결 (0) | 2021.11.05 |