오늘 할 일
Redux를 활용해 나만의 사전을 만드는 기능을 구현해 보았다. (단어 추가 기능 + 추가한 단어 메인화면에 보여주기)

Store 저장소 만들기
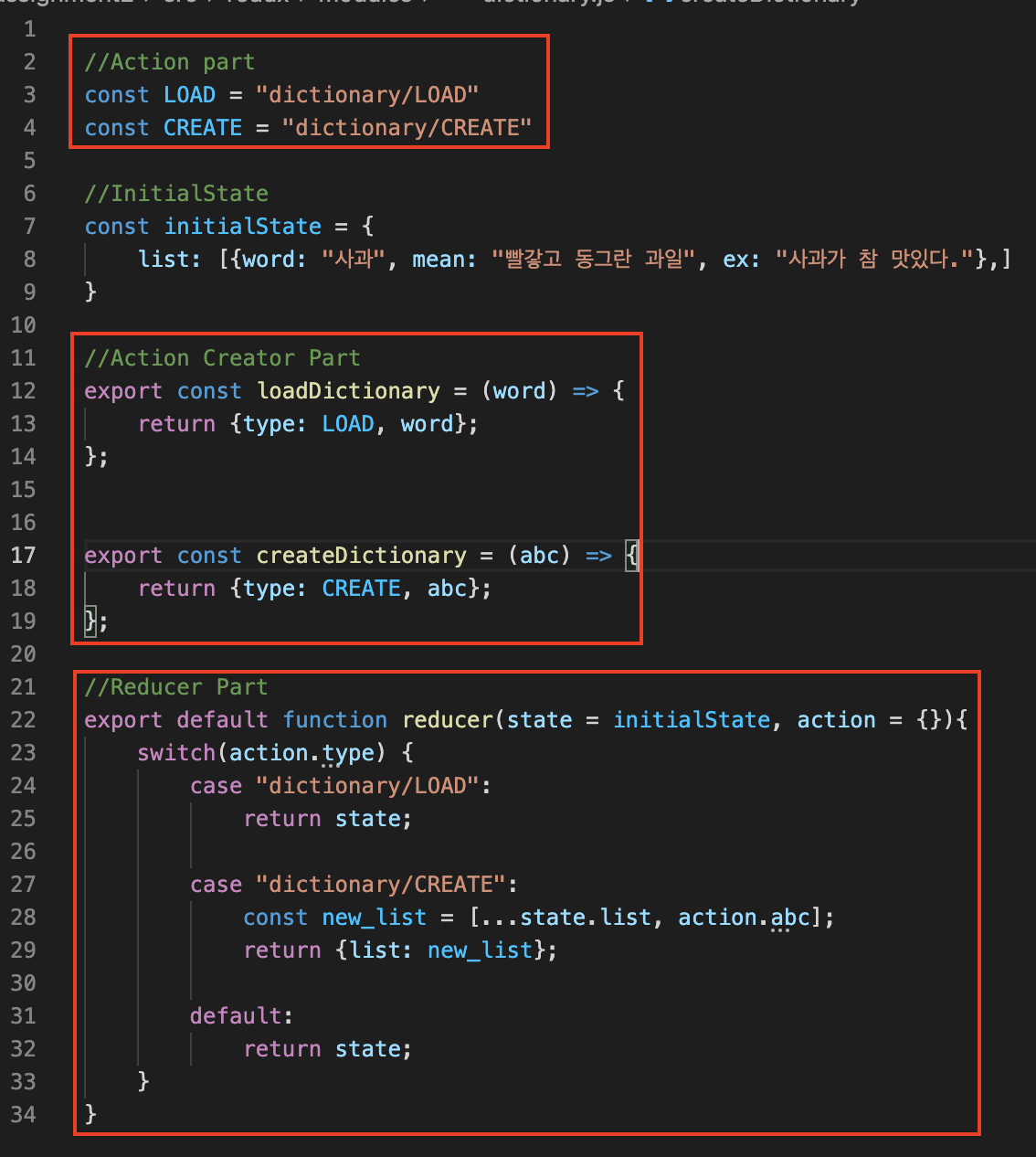
Redux를 담당하는 파일을 살펴보자.
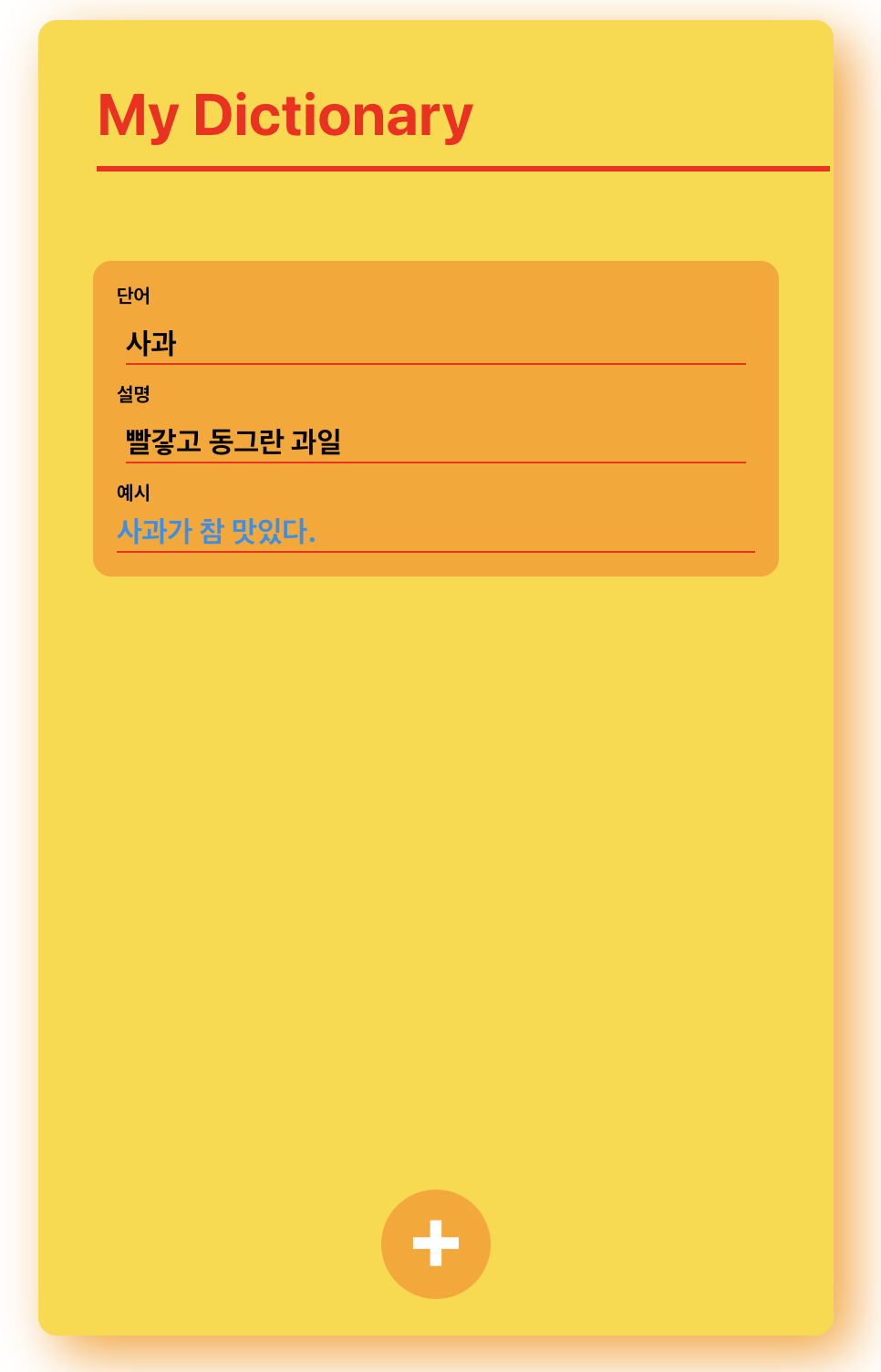
- 우선, 초기값을 설정(화면에 잘 나오는지 확인하기 위해 하나의 단어를 만들어 두었다.)
- 다음으로 단어를 추가하고 불러오기를 하기위해, 생성과 불러오는 기능의 Action을 적어두고,
- Action을 생성하기 위한 함수인 Action Creator를 만들어준다.
- 그리고, 변경이 일어난 후 저장될 Reducer를 만들어주면 된다.

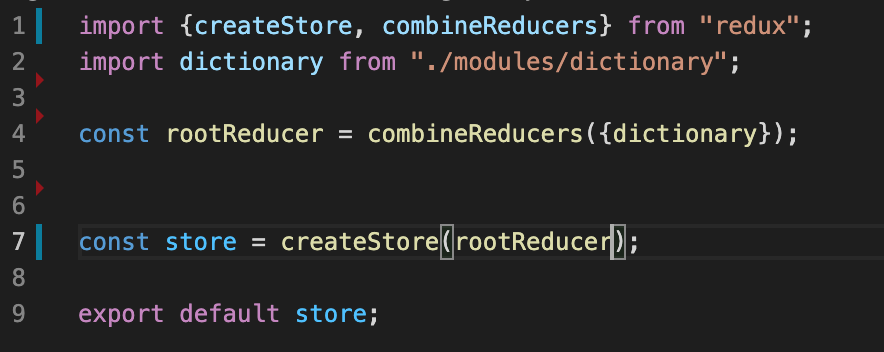
이제 위에서 만든 Reducer파일을 Store에 저장시켜 주기위한 작업을 아래와 같이 선언해서 진행하고, store로 부를 수 있도록 해놓는다 .

단어 추가하기
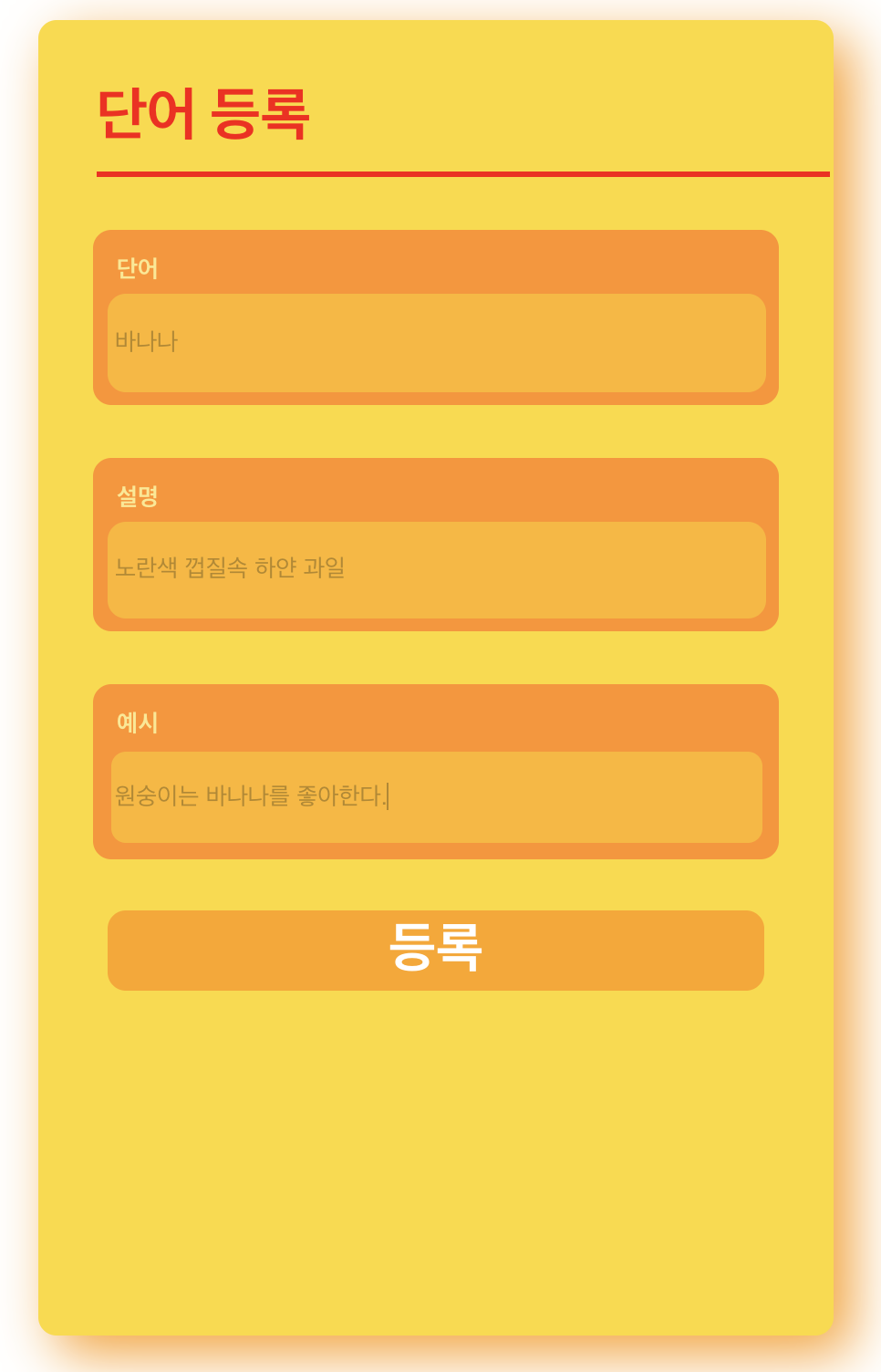
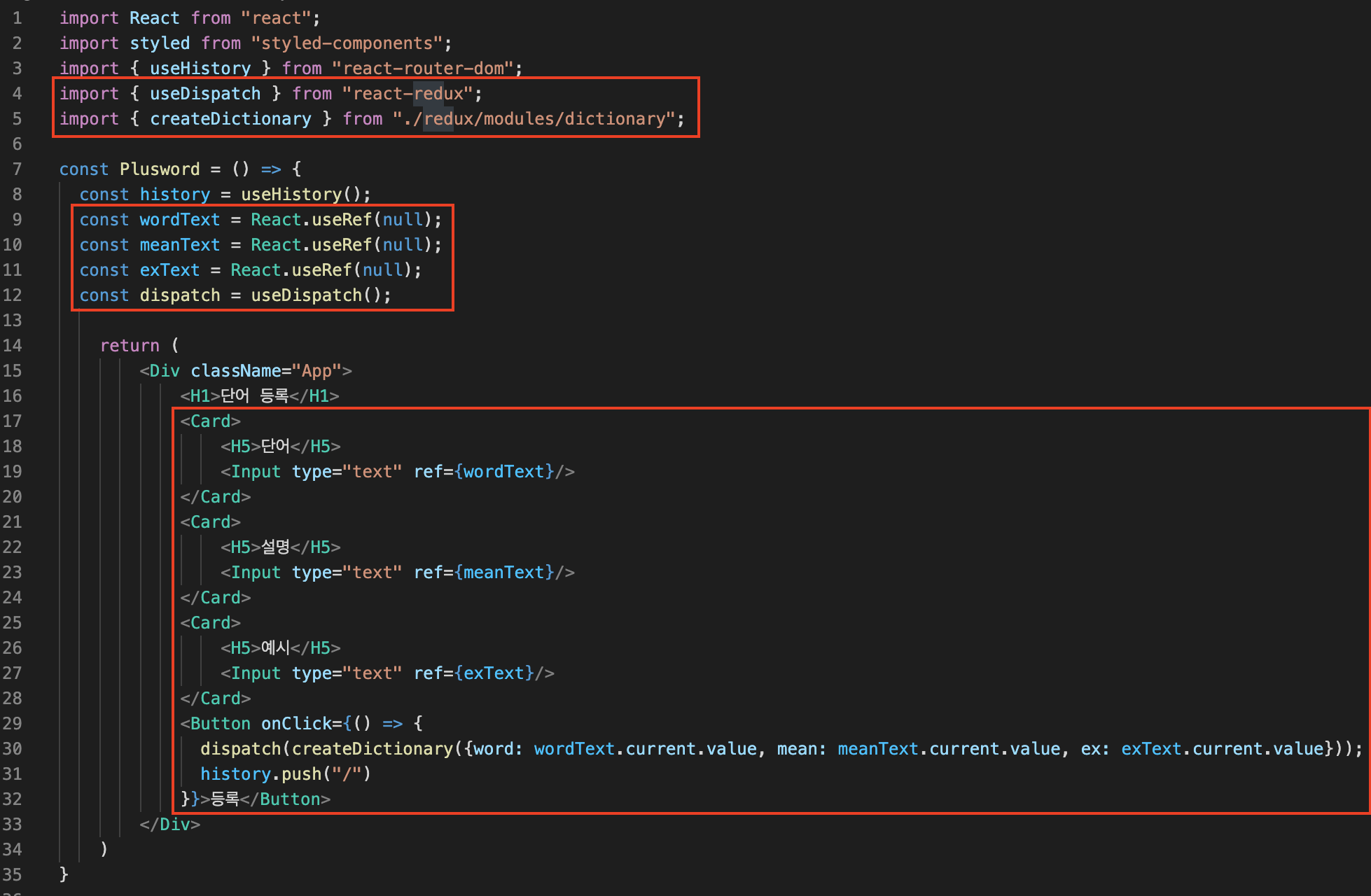
다음으로는, 나만의 단어를 추가하는 작업을 해보도록 하자, 처음에 있었던 화면에서 더하기 버튼을 누르면 아래와 같은 페이지로 이동하고 단어 등록을 할 수 있는 칸이 3개가 나온다.

단어를 Reducer에 저장하기 위해서,
- 먼저 React Hook 중 하나인 useDispatch와 dictionary파일에서 단어 추가하기를 위해 만든Action Creator 함수인 createDictionary부분을 import해준다.
- 다음으로는 Input의 value값을 가져오기 위해 useRef를 활용해 각 Input값의 변수를 선언해준다. (여기서 useRef는 html파일에서 id를 지정해주는 것과 같이 react에서 id를 선언해주기 위한 것과 같은 작업이라고 생각하면 이해하기 쉽다.)
- 마지막으로, Button을 클릭했을시, 변경사항이 일어나도록 변경부분을 담당하는 useDispatch를 활용해 해당 Input의 value값을 추가해주는 작업을 해주면 끝이난다.

단어 불러오기
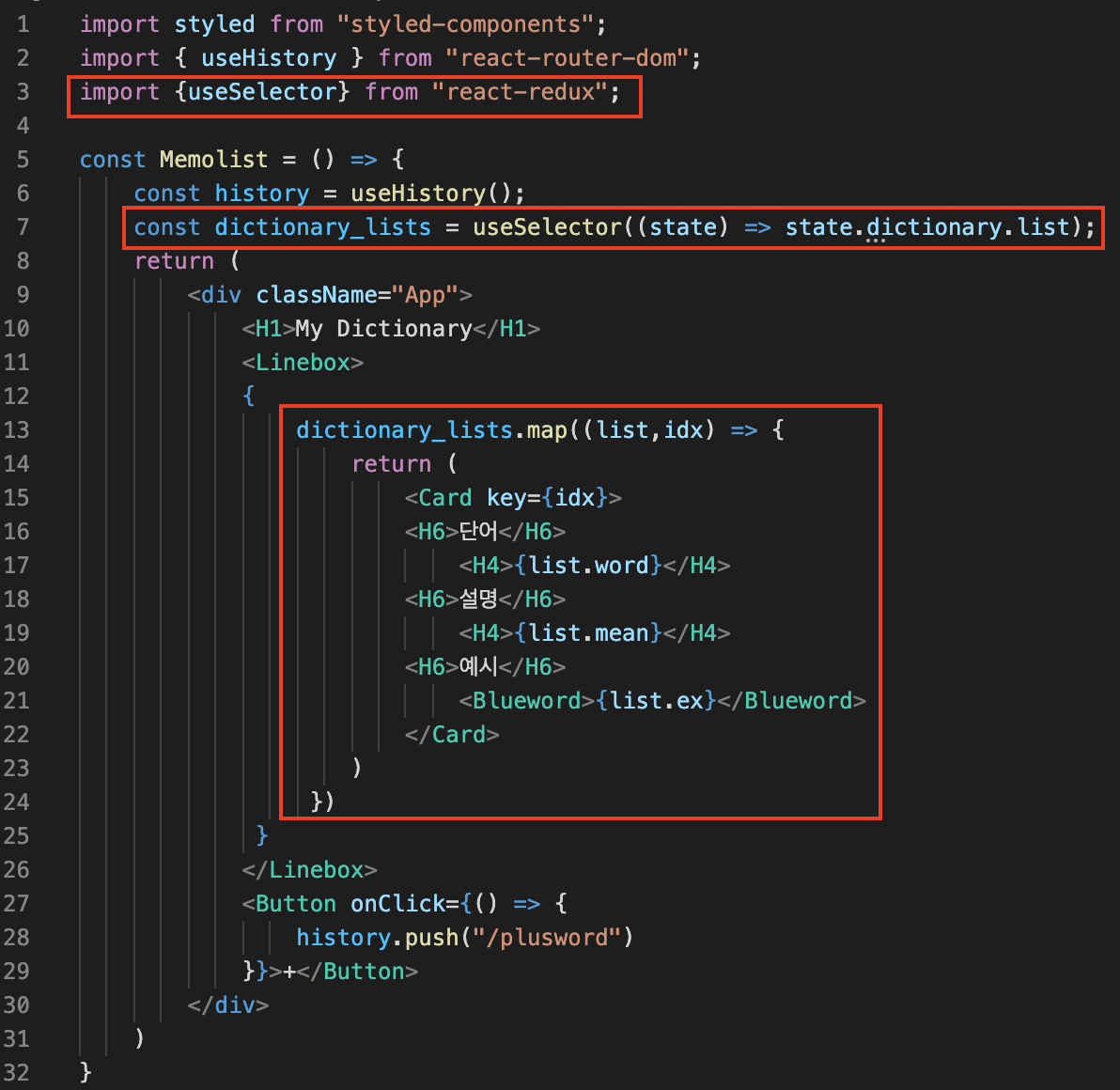
이렇게 단어를 추가해 저장까지 해주면 이제 단어를 불러오기만 하면 된다. Reducer에 있는 데이터를 가져오기 위해서는 React Hook의 useSelector를 이용하면 간단하게 불러올 수 있다. state는 Store의 모든 데이터를 나타내고, state.dictionary.list는 모든 데이터 중 dictionary로 저장된 파일의 Reducer에서 list(초기 선언값)을 가져오겠다는것을 나타낸다. 그 값을, dictionary_lists라고 선언한 뒤, map반복문을 통해 해당 key값들이 불려질 수 있도록 만들어 두면, 메인화면에서 단어를 불러 오는 작업은 끝이 난다.

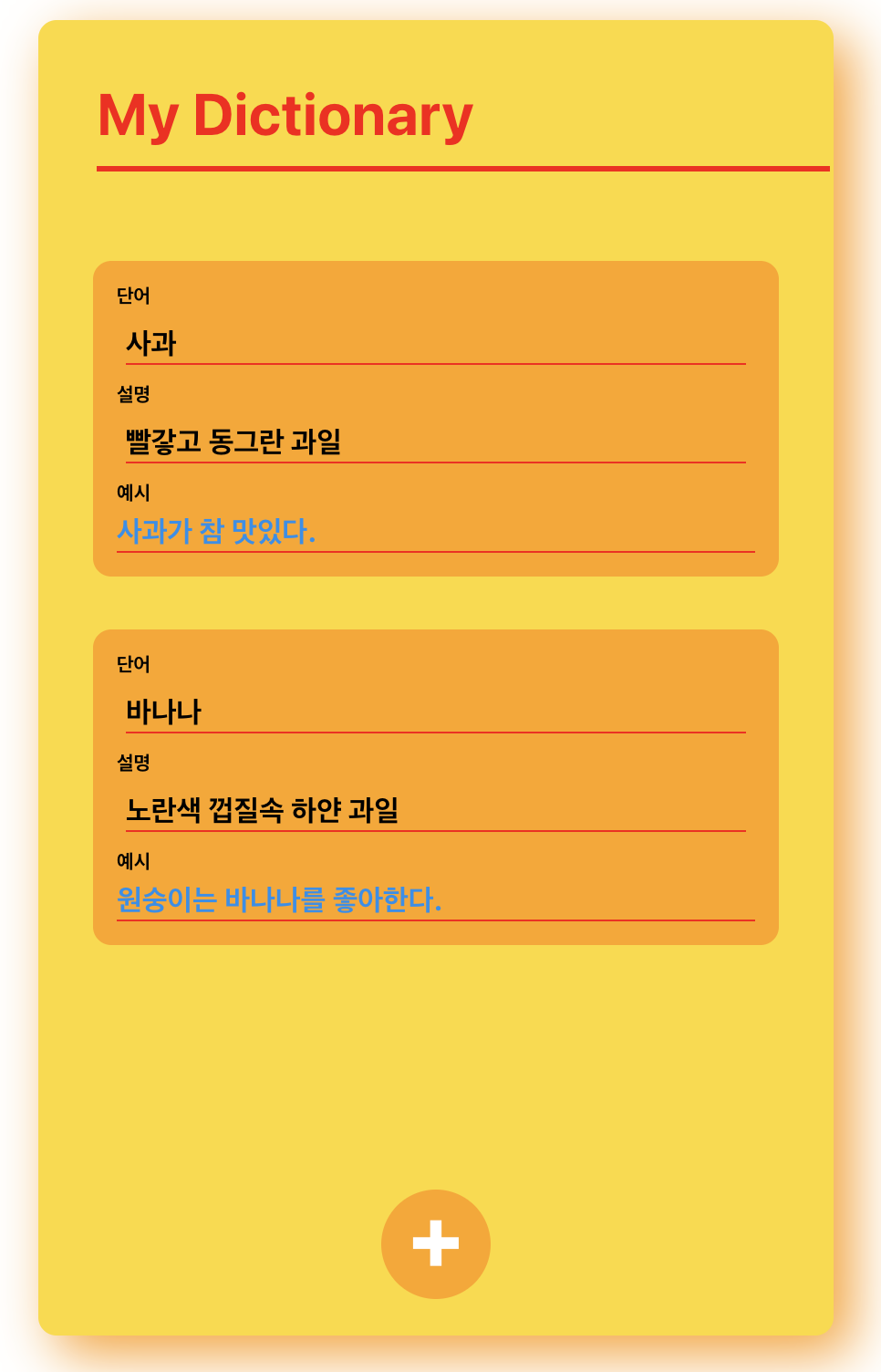
위와 같은 과정을 거치고 단어를 추가하고 메인화면으로 이동하면 내가 추가한 바나나라는 단어가 화면에 잘 나타나는 것을 확인 할 수 있다.


'TIL' 카테고리의 다른 글
| React 나만의 사전 Delete 기능 구현 (0) | 2021.11.25 |
|---|---|
| Firebase활용 - 나만의 사전 만들기 (0) | 2021.11.24 |
| 유사배열과 배열의 차이 (0) | 2021.11.19 |
| React 별점 평가하기(useState활용) (0) | 2021.11.18 |
| React Parameter값 가져오기 (0) | 2021.11.18 |