react 강의를 듣다가 매번 div태그로 감싸며 시작했던 부분이, 어느샌가 React.Fragment로 쓰여진 태그를 사용하며 수업이 진행되어졌고, 편집이 잘못된 것인지, React.Fragment를 사용하는 이유나 설명이 따로 없이 강의가 진행되어 구글선생님에게 물어보았다.

React.Fragement에 대해 살펴보면 다음과 같다.
- React v16에 추가된 기능으로, Fragment컴포넌트가 여러 엘리먼트를 return 할때 jsx규칙상 하나의 태그로 묶어서 return 해줘야 한다. 이때, fragment를 사용하면 dom에 별도의 노드를 추가하지 않고 여러자식을 그룹화 할 수 있다.


- 장점
- Fragment는 불필요한 DOM node의 생성을 막기때문에 메모리를 적게 사용한다.
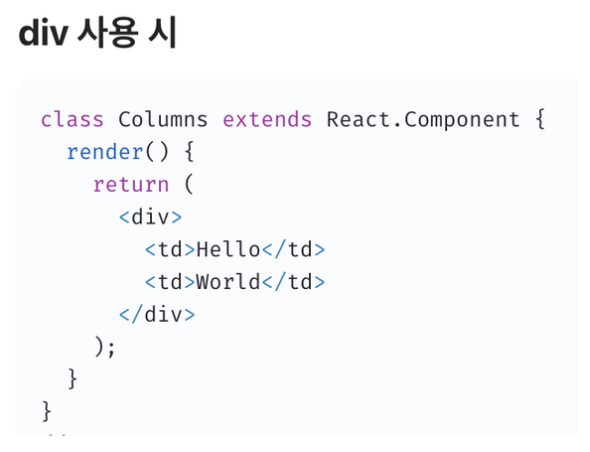
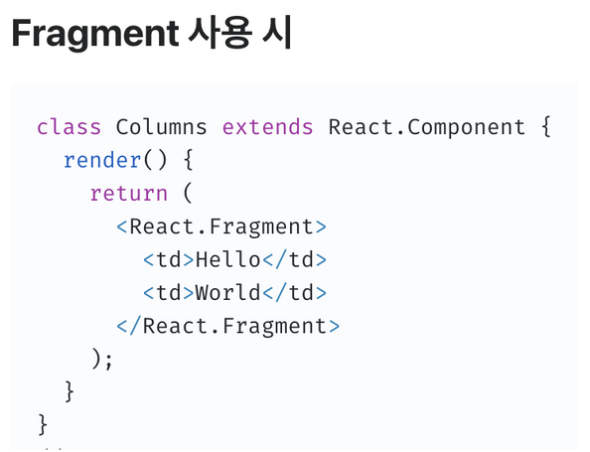
- css 메커니즘에서 특별한 부모 자식관계를 가지고 있는 flexbox나 gridbox관계에 있는 엘리먼트 사이에 <div>를 추가하게 되면 레이아웃을 유지하기 어려워지므로 fragment를 사용하면 된다.

SMALL
'TIL' 카테고리의 다른 글
| React 새로고침시 Error (0) | 2021.12.10 |
|---|---|
| react 배경Image 설정 (0) | 2021.12.08 |
| 이벤트Error - preventdefault 사용 (0) | 2021.12.02 |
| react Grid 잡기(props 활용) (0) | 2021.12.01 |
| Firebase 배포하기 (0) | 2021.11.27 |