Today
오늘은 메인화면에 배너 사진이 자동으로 돌아가게 하는 기능에 대해 알아보았다. 부트스트랩에서 캐러셀을 사용해 본 적 밖에 없어서 react 캐러셀에 대해 찾아보니 react-slick이라는 라이브러리가 있었다.
먼저 react-slick을 설치해주자. npm이라면 npm install react-slick, yarn이라면 yarn add react-slick을 해주면 된다. 같은 방법으로 slick-carousel(css파일 포함)도 다운로드 해주자.
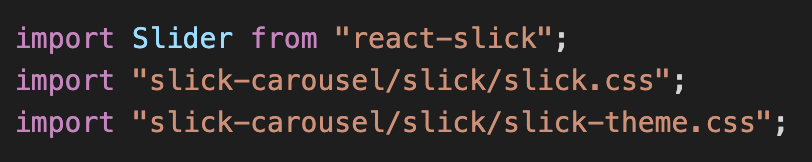
그런다음, 아래의 사진과 같이 import를 해주자.
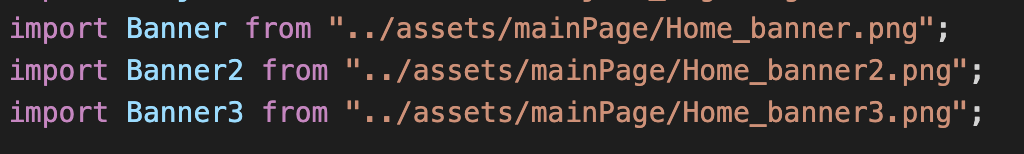
그리고, 나같은 경우에는 배너를 사용할 파일을 import해왔다.(파일 불러오는 방법은 원하는 방식으로...)


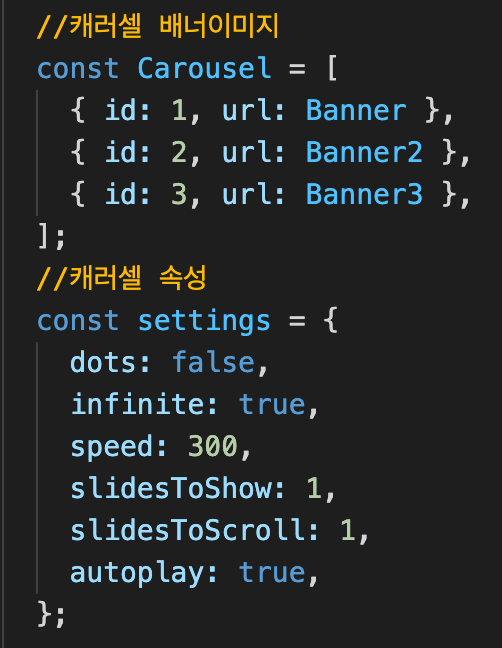
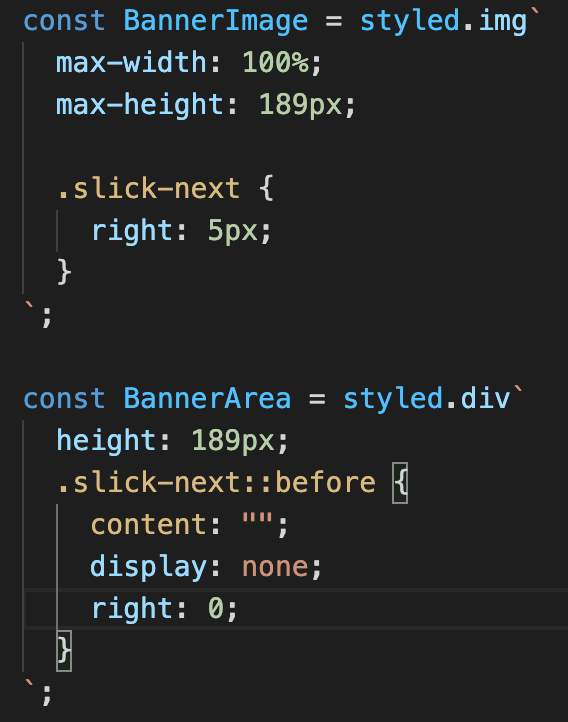
import한 이미지들은 반복문으로 돌릴 것이기 때문에 배열로 만들어주었고, 이미지이 잘 나오도록 css에 높이와 너비를 각각 설정해주었다. 또한, react-slick에는 자동으로 다음 버튼이 있는데 나는 보여주게 하고 싶지 않아 display를 none으로 표현해 주었다.
그리고, react-slick라이브러리에는 속성이 있는데, 속성은 아래를 보면 다음과 같다. dots는 사진아래에 ...으로 표현되어 현재 자기가 있는 페이지가 몇번째에 있는지 알 수 있게 해주는 것이고, infinite는 무한, speed는 사진이 돌아가는 속도, slideToShow는 한 화면에 몇 장의 사진을 보여줄 것인지, slidesToScroll은 한번 넘어갈때 몇장을 넘기게 할 것인지, autoplay는 자동으로 실행되게 할지의 여부를 묻는 속성이다.


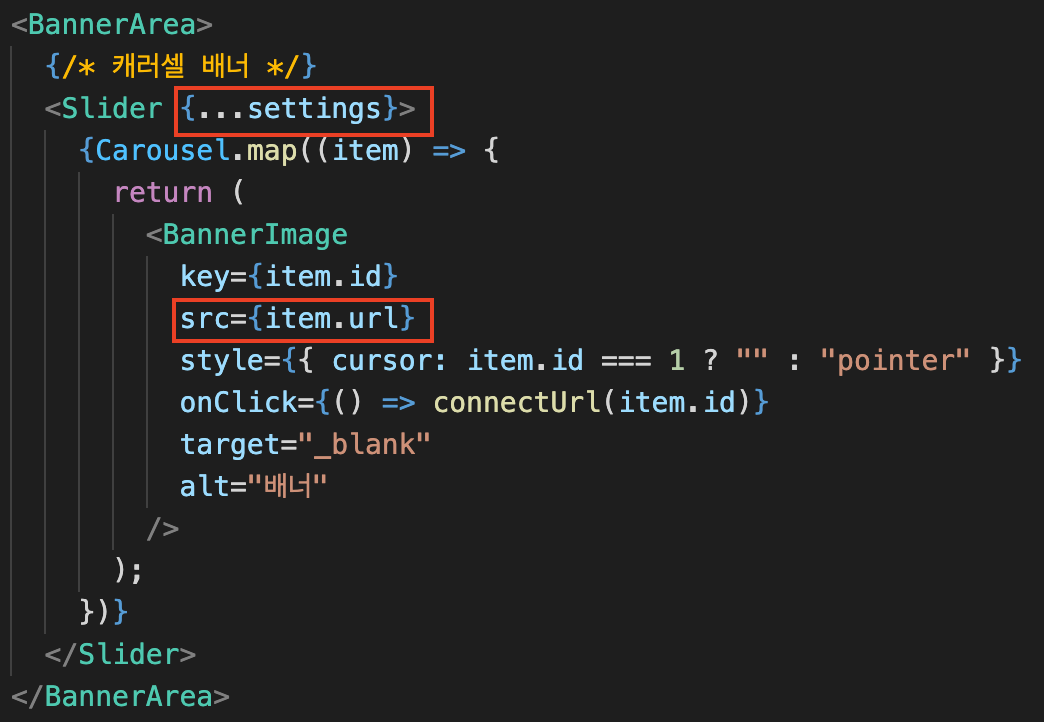
위에 적었던 내용들을 반복문으로 적용시키면 아래와 같이 적을 수 있고, 동영상처럼 잘 적용된 것을 확인 할 수가 있다.


'TIL' 카테고리의 다른 글
| 회사 지원 (0) | 2022.02.07 |
|---|---|
| react video재생 전체화면 없애기 (0) | 2022.01.22 |
| 함수 실행 시간 조절할 때 (setTimeout활용) (0) | 2022.01.20 |
| React 영어,숫자 줄 바꿈 (0) | 2022.01.19 |
| react 엔터로 줄바꾸기 (0) | 2022.01.18 |